*高階函數是指將一個函數作為參數傳遞給另一個函數,或是將函數作為返回值的函數。在 ES6 中,高階函數與新語法特性的結合,如 箭頭函數 和 解構賦值,大大提升了代碼的可讀性和靈活性。
*
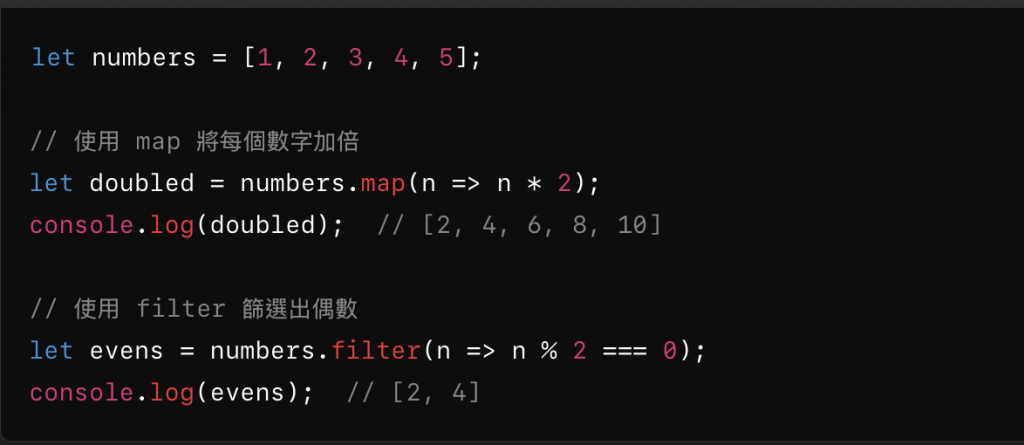
常見的高階函數有 map、filter 和 reduce。這些函數適用於陣列操作,能讓代碼更簡潔。範例:
透過高階函數,開發者可以將複雜的邏輯抽象化,從而減少冗長的代碼。同時,它也提高了代碼的可維護性,因為每個函數都可以單獨測試和重用。
高階函數在處理數據轉換、篩選和累加等場景中非常實用,特別適合用於對大量數據進行操作的應用。
